In the last few weeks I’ve started playing around with the Cocos2d API (Cocos2d iPhone). As with anything new, you have to learn the basic concepts of it before you can move forward. One of those basic concepts is the idea of the anchorPoint and ignoreAnchorPointForPosition properties and how they relate with the position of a layer and it’s children. (ignoreAnchorPointForPosition in 2.0 RC1 was isRelativeAnchorPoint in 0.99 reference) After some frustrations, I finally was able to solidify my mental model of how they interact and I wanted to illustrate it so others could understand as well. If you’ve been using Cocos2d for a long time, then this will probably bore you. Anyhow, here wego!
Looking at the basic concepts described in the Cocos2d Programming Guide (link), a scene is a class that can contain multiple layers, which can in turn contain sprites. All of which derive from CCNode. By default, the scene is the same size as the view that it is in, its position is (0, 0), its anchorPoint is (0, 0) and ignoreAnchorPointForPosition is set to false, all of which are inherited from CCNode. Typically you don’t want to change that. Onto the layers.
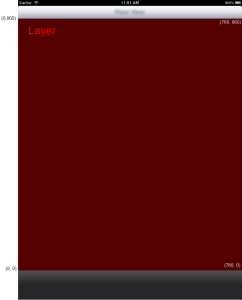
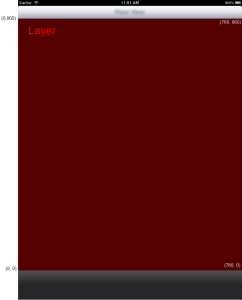
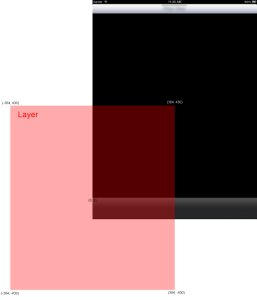
Each layer, or other CCNode, that is added to the scene has its own position, anchorpoint and ignoreAnchorPointForPosition, which determine it’s location within the scene. The position coordinates are relative coordinates and they are relative to their parent CCNode. So the default layer has its position as (0, 0), anchorPoint as (0.5, 0.5) and ignoreAnchorPointForPosition set to true. With these settings, the layer will look like the following.

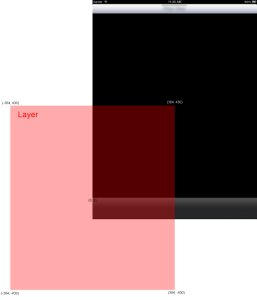
In the screenshot, the view which cocos2d resides in is 768 pixels by 860 pixels. The background is black and the layer is illustrated with a semi-transparent square and a “Layer” label. This all changes though when ignoreAnchorPointForPosition is changed to false for the layer. Instead of being laid out like the above picture, it’s laid out like the next.

It’s laid out like this because the layer is now taking into account it’s anchorPoint. When the anchorPoint is (0.5, 0.5), the node’s area is laid out with its position considered to be it’s center. If we had set the anchorPoint to (0, 0) then the layer would still have been laid out like the previous image. This positioning logic is applied to every node. Take for example the following scenario.
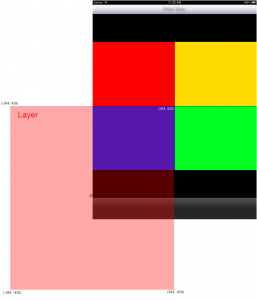
Scene: Default values
Layer: AnchorPoint = (0.5, 0.5), Position = (0, 0), ignoreAnchorPointForPosition = false.
Sprite: AnchorPoint = (0.5, 0.5), Position = (768, 860), Size = (800, 600), ignoreAnchorPointForPosition = false
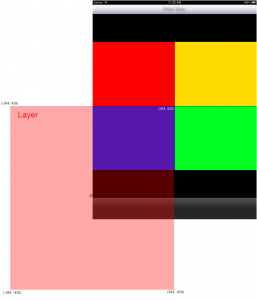
Your screen would look like this (the layer is just added to show where it’s at. You could also just use a CCLayerColor to show were it’s at as well):

As you can see, the layer is obeying its anchorPoint by placing it’s center at (0, 0) instead of it’s bottom left corner at (0, 0). The sprite is also obeying its anchorPoint. It’s position is (768, 860), but that’s relative to its parents position. So the center of the sprite is 768 points from the left side of the layer and 860 points from the layer’s bottom. It is centered on its position because of its anchorPoint, which is (0.5, 0.5).
So hopefully this all makes sense and everybody who reads this post will understand this sometimes confusing subject.



 +
+  + ⌘ + ←
+ ⌘ + ←



